步骤
1.Valine 介绍
2.注册LeanCloud
3.配置
4.参考文档
Valine 介绍
Valine- 一款快速、简洁且高效的无后端评论系统。
Valine 诞生于2017年8月7日,是一款基于Leancloud的快速、简洁且高效的无后端评论系统。理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo 等博客程序在使用Valine。
特性
快速
安全
Emoji 😉
无后端实现
MarkDown 全语法支持
轻量易用(~15kb gzipped)
文章阅读量统计 v1.2.0+
注册 LeanCloud
注册 LeanCloud
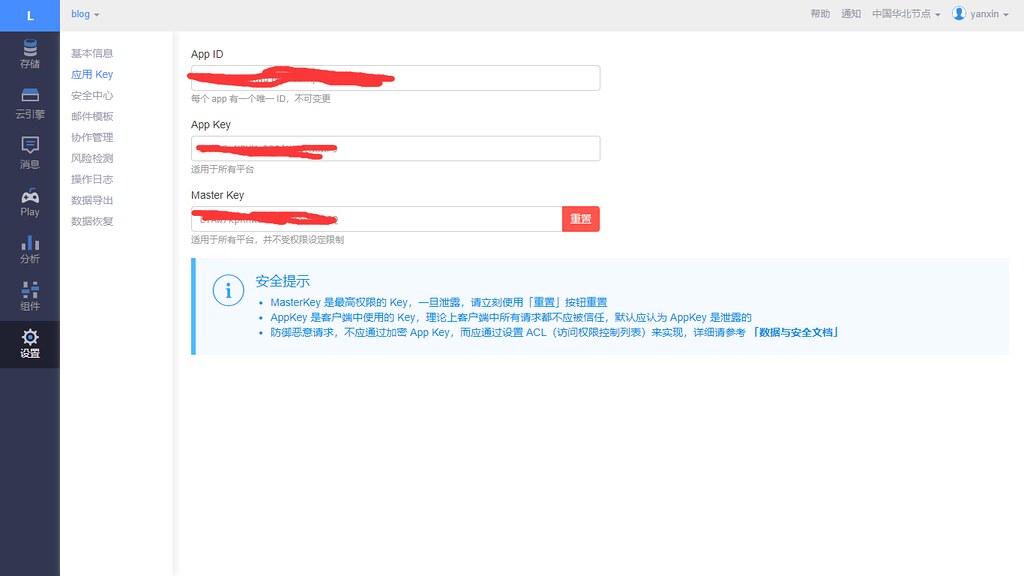
注册完成后创建一个应用。然后打开设置-应用Key。如下图:

复制图中的 App ID App key Master Key 作为备用
配置
_config.yml
#6、Valine https://valine.js.org
valine:
appid: #Leancloud应用的appId
appkey: #Leancloud应用的appKey
verify: false #验证码
notify: false #评论回复提醒
avatar: mm #评论列表头像样式:''/mm/identicon/monsterid/wavatar/retro/hide
placeholder: Just go go #评论框占位符
layout/_partial/article.ejs
<% if (theme.valine && theme.valine.appid && theme.valine.appkey){ %>
<section id="comments" style="margin:10px;padding:10px;background:#fff;">
<%- partial('post/valine', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
</section>
<% } %>
<% } %>
layout/_partial/post/valine.ejs
<div id="vcomment" class="comment"></div>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src="//unpkg.com/valine/dist/Valine.min.js"></script>
<script>
var notify = '<%= theme.valine.notify %>' == true ? true : false;
var verify = '<%= theme.valine.verify %>' == true ? true : false;
window.onload = function() {
new Valine({
el: '.comment',
notify: notify,
verify: verify,
app_id: "<%= theme.valine.appid %>",
app_key: "<%= theme.valine.appkey %>",
placeholder: "<%= theme.valine.placeholder %>",
avatar:"<%= theme.valine.avatar %>"
});
}
</script>